はてなブログの役立ち機能を紹介する「ゼロから始めるはてなブログ」特集。第6回となる本記事は、記事編集画面の「入力補助ツールバー」に注目します。
ブログを書く際、文字を装飾すると、特に伝えたい箇所を強調することができます。また、はてな記法による「見出し」「目次」「リスト」「脚注」などの機能をうまく使えば、もっと読み手に伝わりやすく情報を整理することができます。
最初に「編集モード」を選ぼう
記事編集画面で記事を書き始める前に、まず編集モードを選択しましょう。

まず初めに編集モードを決めましょう
一度保存した記事は、別の編集モードに変更することはできません。また、執筆途中で編集モードを変更する際は執筆内容がリセットされます。
はてなブログの記事編集画面では、編集モードを最大4つから選べます。
- 見たままモード
- 実際のブログの見た目に近い状態で、直感的に記事を編集できます。一部はてな記法にも対応。はてなブログを始めてすぐの方や、短めの記事を書くときなどにオススメです
- はてな記法モード
- ある程度以上の分量の記事を書くときに。はてなダイアリーを使っていた方には特にオススメです
- Markdownモード
- GitHubやTumblrなど様々なサービスで使われているMarkdown記法が使えます。一部はてな記法にも対応しています
- HTMLモード
- 有料プラン限定。すでにHTMLで書かれた記事が手元にあるなど、記事細部にもこだわりたい方に
今回は特にはてな記法モードを例に、入力補助ツールバーの使い方をご紹介します。
「入力補助ツールバー」を使いこなそう
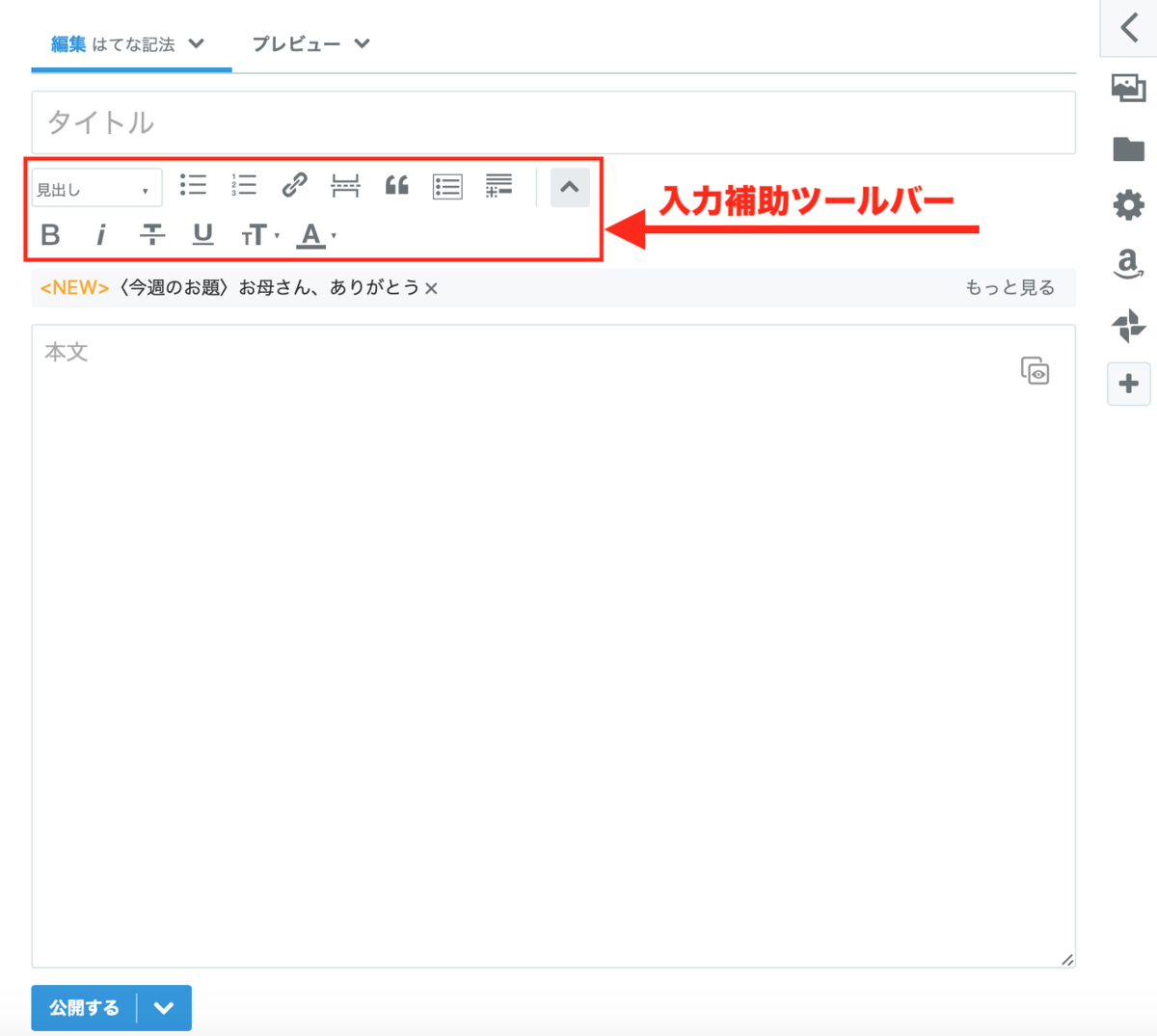
記事タイトル欄のすぐ下にあるのが入力補助ツールバー。

記事編集画面と入力補助ツールバー
それぞれのボタンから、文字の装飾やはてな記法の挿入が行えます。
「リアルタイムプレビュー」を活用しよう
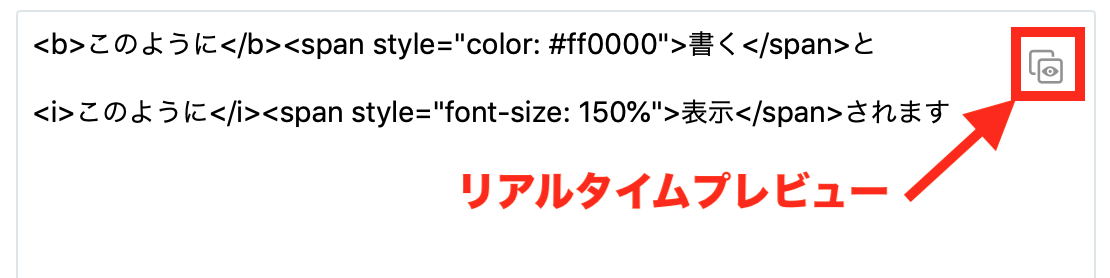
リアルタイムプレビュー(PC版限定)は、はてな記法モードとMarkdownモードで使える機能。テキストエリア右上にあるボタンをクリックすると、ON/OFFを切り替えできます。文字装飾やはてな記法を使用した箇所が記事上でどのように表示されるのかを確認しながら書き進められるため、はてな記法に慣れないうちは特に重宝する機能です。

テキストエリア右上のボタンを押すと......

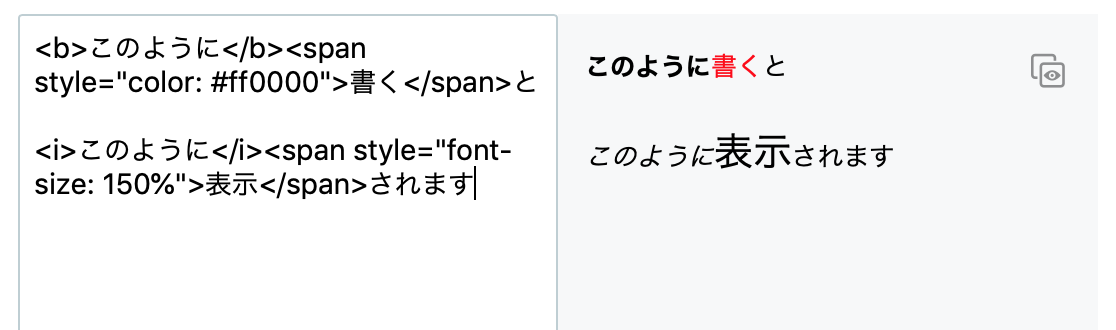
リアルタイムプレビューがONに。記事を書きながら実際の表示を確認できます
文字の装飾いろいろ
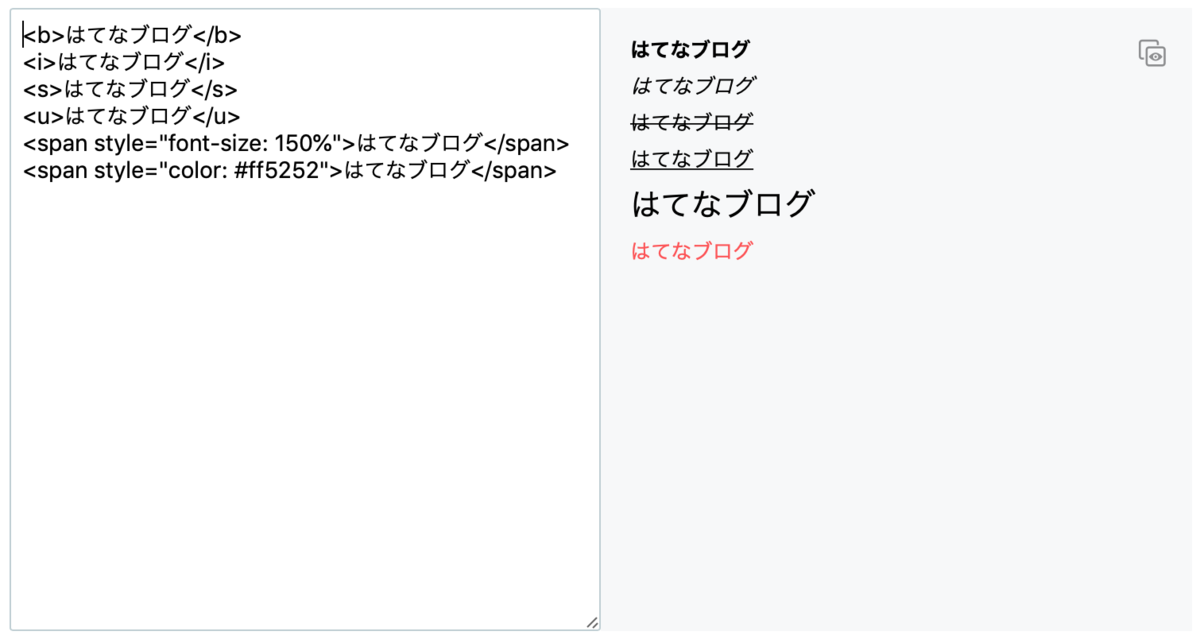
編集画面のツールバーからできる文字の装飾は以下の6つです。

入力補助ツールバーの文字装飾6種
文中で装飾を施したい箇所を選択した状態でツールバーの各ボタンを押すと、選択箇所がHTMLタグで挟まれて装飾されます。
文字列を選択しない状態でボタンを押すと対応するHTMLタグのみが挿入されます。
| ボタン | 効果 | ブログ上の表示 |
|---|---|---|
 |
太字 | はてなブログ |
 |
斜体 | はてなブログ |
 |
打消 | |
 |
下線 | はてなブログ |
 |
文字サイズ変更 | はてなブログ |
 |
文字色変更 | はてなブログ |

文字装飾の様子もリアルタイムプレビューで確認できます
文字サイズや文字色は、ボタンを押した時に表示されるリストから選択できます。
はてな記法いろいろ
ここからは、記事を作成する際に特に便利なはてな記法を一部ピックアップしてご紹介します。
今回紹介するのは「見出し」「リスト(箇条書き・番号付き)」「目次」「脚注」の4つ。
いずれも入力補助ツールバーから使うことができますが、はてな記法に慣れれば直接打ち込んだほうが早い、なんてことも。

入力補助ツールバーからもはてな記法を使えます。
赤枠で囲った5つを左から順に、見出し・箇条書き・番号付きリスト・目次・脚注
「見出し」をつけてわかりやすく章立て
はてな記法には*(半角アスタリスク)を使った3段階の見出しが用意されており、
*から始まる行は大見出し**から始まる行は中見出し***から始まる行は小見出し
になります。例えば
*今日のできごと
とかくと、
のような見出しが表示されます。
「目次」でもっと伝わりやすく
はてな記法を使うと、簡単に記事の目次を作ることができます。
[:contents]
とのみ記述した行を挿入すると、その行に目次を挿入できます。この目次には文中の見出しが順番に並びます。
例えば、記事中に
*大見出し01 **中見出し01 ***小見出し01 *大見出し02 **中見出し02 ***小見出し02
の順に見出しがある場合、[:contents]を記述した位置に以下のような目次が作成されます。
- 大見出し01
- 中見出し01
- 小見出し01
- 大見出し02
- 中見出し02
- 小見出し02
見出しをたくさん使ったボリュームある記事など、目次によって記事内容が伝わりやすくなる場面はたくさんありそうです。
「リスト」で情報を整理
はてな記法を使うと、2種類のリストを作ることができます。
-(半角ハイフン・マイナス)から始まる行は箇条書きリスト、+(半角プラス)から始まる行は番号付きリストになります。また、「-」「+」の数を増やすと、その数だけ深い階層になります。たとえば、
-ぶどう --巨峰 --マスカット -もも
と書くと、
- ぶどう
- 巨峰
- マスカット
- もも
のように表示されます。
また、「+」を使うと数字付きのリストになります。
+ぶどう ++巨峰 ++マスカット +もも
と書くと、
- ぶどう
- 巨峰
- マスカット
- もも
のように表示されます。
「箇条書き」「番号付きリスト」を表示するはてな記法を使って、記事内の情報を整理してみましょう。
「脚注」を使ってもっと細かく伝えよう
はてなブログでは、
(( 〜〜 ))
のように、二重の半角丸カッコで挟むことで文中に脚注を追加できます。例えば、
はてなブログ((2019年5月現在))では・・・
と書くと、
と表記され、記事末尾に
のような脚注が表示されます。
説明が必要な単語が出てきたときや、ちょっと付け足したいことがあるときなど、脚注が役立つ場面はたくさん。
他にもいろいろ、はてな記法
はてなブログで使用できるはてな記法は、今回紹介したほかにもたくさんあります。詳しくははてなブログヘルプをご覧ください。
* *
▼関連ヘルプ▼
編集モード - はてなブログ ヘルプ
はてな記法とは - はてなブログ ヘルプ
はてな記法一覧 - はてなブログ ヘルプ
次回は「編集オプション」について、ブログを書くのがもっと楽しくなるような役立ち機能をご紹介します。
それでは、よきはてなブログライフを!