ブログ運営で大切なことは、公開した記事がきちんと読まれることです。ウェブアナリストの小川卓さんによるブログ分析の入門。第2回は、良い記事を見極める「読了率」と「スクロール率」についてです。

前回の記事では、過去の記事を評価する方法を紹介しました。
過去の記事を「地層」にしよう! ブログの「初月率」を取得して改善に活かすには【小川卓のGoogleアナリティクスではてなブログ分析入門 第1回】 - 週刊はてなブログ
今回は、公開後間もないものも含めて記事自体を評価する方法を紹介します。良い記事と悪い記事を見極めるには、何を見る必要があるのでしょうか?
わかりやすい指標としては、ページビュー数やはてなブックマーク数などがあるでしょう。そういった数字はサイトへのアクセス数と関係があります。アクセス数が増えることも大切ですが、ここで紹介したいのは「記事をしっかり最後まで読んでもらえているか?」という観点です。
この観点で記事を評価するため、読了率とスクロール率という2つの指標を計測する方法を紹介します。これは一般的に利用できる指標ですが、これから説明する方法で、はてなブログでも簡単に設定できます。
その前に、この2つの指標の違いを見ておきましょう。
- 「読了率」と「スクロール率」の違い
- Googleタグマネージャとは? その導入方法
- 1. Googleタグマネージャをはてなブログに導入する
- 2. Googleアナリティクスを導入する
- 3-1. Googleタグマネージャを設定する【読了率編】
- 3-2. Googleタグマネージャで設定を行う【スクロール率編】
- 測定された読了率やスクロール率を確認してみよう!
「読了率」と「スクロール率」の違い
読了率は、記事を最後まで読んでくれた割合を取得します。つまり単純に「読み終わった」のか「読み終わらなかった」のかがわかります。ある記事の読了率は45%だけど、別の記事は60%だったということが、記事ごとにわかります。下の図の赤い線がそれに該当します。
スクロール率は 、ページの縦の長さ全体を100%としたとき、読者が何%まで移動して(読み進んで)くれたかを見る数値です。下の図の青い線がこれに該当します。データを10%、20%刻みで取得することにより、ページの50%まで移動した人が何割で、80%まで移動した人が何割というように細かく内訳を見ることができます。

読了率とスクロール率はそれぞれのメリットが違うため、どちらを選ぶかは、何を知りたいかによって変わります。単純に記事を読み終わったのか否かを見たいのであれば「読了率」のほうがわかりやすいでしょう。本記事では、それぞれの取得方法を紹介します。
※今回の実装では、読了率では記事の最後とする箇所が表示されると読了となるためページのフッタ等が含まれませんが、スクロール率ではフッタ等を含むページの全長を100%としています。このため「記事読了」と「100%スクロール」は一致しないことに注意してください。
Googleタグマネージャとは? その導入方法
スクロール率や読了率を計測するには、Googleタグマネージャ(Tag Manager)を導入します。Googleタグマネージャの細かい説明は割愛しますが、名前の通りGoogleが「タグ」を管理するために提供している無料サービスです。
タグとは、Googleアナリティクスの計測記述や広告用の記述といった、データ取得などに利用されるコードスニペットを指します。
Google Marketing Platform - Unified Advertising and Analytics
はてなブログでGoogleタグマネージャを使って計測を始めるには、大きく次の3ステップの手順になります。
- Googleタグマネージャを、はてなブログに導入する
- Googleアナリティクスを導入する(本記事では割愛)
- Googleタグマネージャで、読了あるいはスクロールの計測設定を行う
※1と2の導入が既に終わっている方は、3.に進んでかまいません。
Googleタグマネージャについて詳しく知っておきたい方は、次のヘルプなどを参照してください。
1. Googleタグマネージャをはてなブログに導入する
次の1-Aから1-Dの手順で、はてなブログにGoogleタグマネージャを導入できます。
1-A. Googleタグマネージャのサイトにアクセスします。
https://tagmanager.google.com/
1-B. 「新しいアカウントの作成」を選び、以下のように情報を入力していきます。
| 項目 | 設定内容 |
|---|---|
| アカウント名 | ブログ名など |
| コンテナ名 | ブログのURL(httpなどを除くドメイン部分) |
| コンテナの使用場所 | [ウェブ]を選択 |

1-C. 作成を押すと、利用規約が表示されます。同意すると作成され「Google タグマネージャをインストール」というウィンドウが開きます。

1-D. ここに記載されている2つのコードスニペットを、はてなブログの管理画面に貼り付けます。
上のコードは、設定画面の[詳細設定]⇒[headに要素を追加]に貼り付けます。

下のコードは、デザイン設定画面の[カスタマイズ]⇒[ヘッダ]⇒[タイトル下]に貼り付けます。

貼り付けが完了したら[OK]をクリックしてウィンドウを閉じます。
先ほど設定したアカウントのワークスペースで「サマリー」画面が表示されてます。3.の手順にある設定は、このワークスペースで進めていきます。
※アカウントのワークスペース画面で、上部にあるコンテナID(GTM-XXXXXの形式のID)をクリックすると「Google タグマネージャをインストール」のウィンドウが再び開きます。
2. Googleアナリティクスを導入する
Googleアナリティクスを既に導入されている方は、このステップに関してはスキップしても大丈夫です。
次のステップでGoogleアナリティクスのトラッキングIDが必要ですので、メモしておきましょう。Googleアナリティクスの管理画面から確認ができます。「プロパティ設定」の一番上に記載されています。

導入がまだの方は、これを機にGoogleアナリティクスを導入しておきましょう。
Google Marketing Platform - Unified Advertising and Analytics
3-1. Googleタグマネージャを設定する【読了率編】
先ほど導入したGoogleタグマネージャにタグを設定していきましょう。読了率とスクロール率では設定が異なりますが、まず読了率を測定できるようにしてみます。
読了率では、ページのどこまでが表示されたら「読了」として計測するかを決めます。ここで紹介するのは「はてなブログ」向けの設定方法で、下の図にあるような執筆者のクレジットが表示されたら読了とします。

Googleタグマネージャ上で設定するのは、ワークスペースの左側にあるメニューの「サマリー」の下にある「タグ」「トリガー」「変数」の3箇所です。
ここではそれぞれの設定手順を、変数、トリガー、タグの順に紹介します。それぞれの働きについて詳しく知りたい方は、次のヘルプなどを参照してください。
タグ、トリガー、変数、データレイヤー - タグマネージャ ヘルプ
A. 変数の追加
Googleタグマネージャのワークスペースで、左側にある「変数」メニューをクリックし、「組み込み変数」欄の[設定]をクリックします。
「組み込み変数の設定」画面をスクロールし、かなり下にある「可視性」の項目から[Percent Visible]と[On-Screen Duration]にチェックを入れます。

[×]をクリックして「組み込み変数の設定」を閉じます。チェックした項目が「組み込み変数」に追加されているはずです。
B. トリガーの設定
次に、ワークスペースの左側から[トリガー]メニューをクリックします。ここでは、どういった条件のときに計測を行うかを設定します。
[新規]をクリックして、新しいトリガーを作成します。中央のアイコンを押し、トリガーのタイプとして「ユーザー エンゲージメント」欄にある[要素の表示]を選択します。
「トリガーの設定」画面に移動するので、「選択方法」以下には下記の設定内容の一覧表をもとに情報を入力してください。
| 項目 | 設定内容 |
|---|---|
| トリガー名 | 読了(名称は自由です) |
| トリガーのタイプ | [要素の表示] |
| 選択方法 | [CSSセレクタ] |
| 要素セレクタ | .entry-footer-section(先頭にピリオドが付くことに注意) |
| このトリガーを起動するタイミング | 「1ページにつき1度」 |
| 視認の最小割合 | 1 |
| このトリガーの発生場所 | 「すべての表示イベント」 |
ここで「要素セレクタ」のentry-footer-sectionは、はてなブログのフッタエリアで利用されているclass名です。ほかの箇所を読了としたい場合は、要素セレクタとして設定するclass名を変更するとよいでしょう。

「視認の最小割合」は、該当class全体のうち何%が表示されたら読了とするかの設定です。文字の場合はほぼ気にすることがないため、1%で設定しています。縦長な画像などを読了として設定する場合には、50%(画像の縦半分以上が表示)や100%(画像が完全に表示)を設定するとよいでしょう。
設定したら、右上の[保存]ボタンをクリックします。最後に「トリガー名の変更」ウィンドウが表示されるので、デフォルトの「名前のないトリガー」をここでは「読了」として[保存]します(自由に設定できます)。

ワークスペースの「トリガー」欄に追加された「読了」をクリックすると、上記の図の内容が確認できます。トリガー名の左横の[×]で閉じます。
C. タグの設定
最後に、Googleアナリティクスにデータを送る「タグ」を作成します。ワークスペースの左側から[タグ]をクリックし、続いて[新規]をクリックします。
「タグの設定」でアイコンの中央をクリックし、「おすすめ」から[ユニバーサル アナリティクス]を選択します。
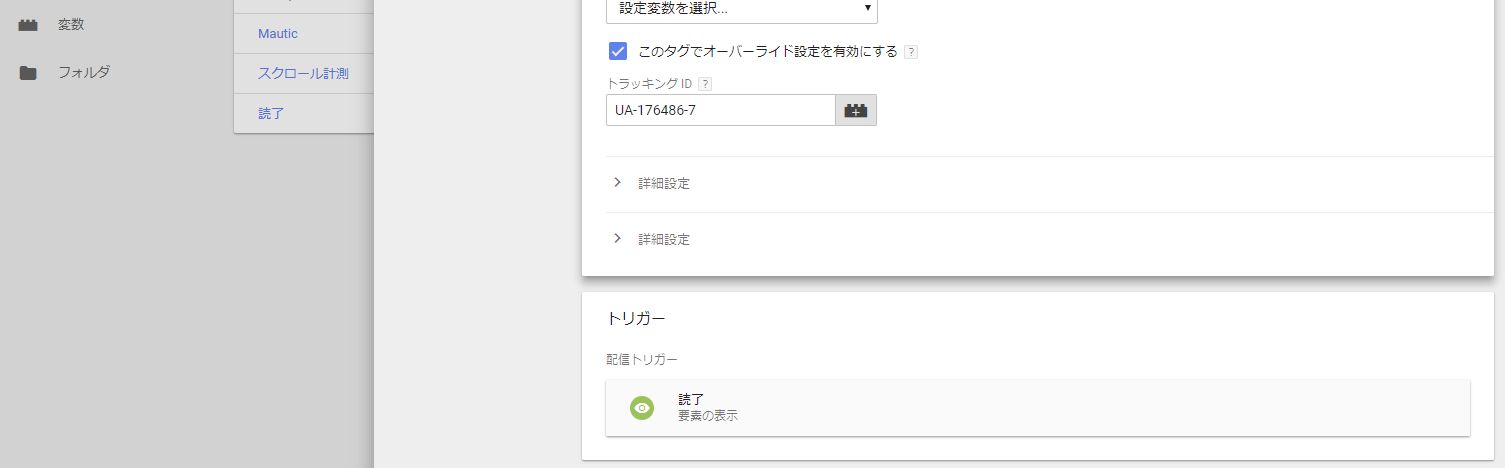
「トラッキングタイプ」から「トラッキングID」までは、下記の設定内容の一覧表をもとに情報を入力してください。
| 項目 | 設定内容 |
|---|---|
| タグ名 | 読了(名称は自由です) |
| タグタイプ | [ユニバーサル アナリティクス] |
| トラッキングタイプ | [イベント] |
| カテゴリ | フッター表示(名称は自由です) |
| アクション | {{Page Path}} |
| ラベル | {{Percent Visible}} |
| このタグでオーバーライド設定を有効にする | チェックを入れる |
| トラッキングID | 計測したいGoogleアナリティクスのもの(「2. Googleアナリティクスを導入する」で言及したUAから始まるID)を指定する |
| トリガー | 先ほど作成したトリガー(ここでは「読了」)を選択 |
| 非インタラクションヒット | 「真」あるいは「偽」を選択 ※「真」の場合は直帰率やページ滞在時間に影響を与えない ※「偽」の場合は直帰率やページ滞在時間に影響を与える |
注意が必要なのは、ページ内で起こったユーザーのアクションを直帰率に含めるか、というのを設定できる「非インタラクションヒット」です。デフォルトでは「偽(=直帰率に影響を与える)」が選択されています。
「真」に設定すると、今までと同じ条件で直帰率やページ滞在時間を見ることができます。一方「偽」の場合は、外部リンクのクリックといったアクションが「直帰しなかった」とGoogleアナリティクスで定義されます。よって、「真」を設定しているときの直帰率より数値が下がります。
今まで通り計測をするのであれば「真」を設定しておきます。「偽」を設定する場合は「1ページしか訪問していないとはいえ、最後までスクロールして記事を読んだユーザー」を計測したいときに設定するとよいでしょう。

続いて「トリガー」欄でアイコンをクリックして、先ほど作成したトリガー(ここでは[読了])を選択します。

右上の[保存]をクリックすると「タグ名の変更」ウィンドウが開くので、デフォルトの「名前のないタグ」をここでは「読了」として[保存]します(自由に設定できます)。
プレビューして計測を開始しよう
これで設定は完了です。必要であれば「プレビュー」モードを使って計測できているかを確認してみましょう。
[プレビュー]をクリックして、同じブラウザで計測する対象のブログを開くと、画面の下半分にタグマネージャのデバッグツールが表示されます。
問題なければ、タグマネージャのワークスペースで[プレビュー モードを終了]をクリックし、右上にある[公開]を押します。
変更内容を確認する「変更の送信」画面で、右上の[公開]をクリックします。バージョンの「名前」と「説明」を記入して[続行]をクリックします。
これで計測開始です。
計測ができているかを確認する場合は、自分で自分のブログを開き、実際に「読了」とした位置までスクロールしてみましょう。そうすると、Googleアナリティクスの「リアルタイム」⇒「イベント」で表示されるレポートの「イベント カテゴリ」下で、数秒後に「フッター表示」というデータが表示されるはずです。

3-2. Googleタグマネージャで設定を行う【スクロール率編】
スクロール率を計測するための設定手順は、変数・トリガー・タグで設定する内容が異なるだけで、手順そのものは読了率とまったく同じです。ここでは設定する内容だけを記載しておきます。
変数では、新規に追加から「Scroll Depth Threshold」「Scroll Depth Units」「Scroll Direction」を選択します。
トリガーは、以下のように設定します。
| 項目 | 設定内容 |
|---|---|
| トリガー名 | スクロール率(名称は自由です) |
| トリガーのタイプ | [スクロール距離] |
| 縦方向スクロール距離 | チェックを入れる |
| 割合 | 選択し、見たい細かさを設定する 10%刻みであれば「0,10,20,30,40,50,60,70,80,90,100」 20%刻みであれば「0,20,40,60,80,100」といった具合 |

タグは、以下のように設定します。
| 項目 | 設定内容 |
|---|---|
| タグ名 | スクロール率(名称は自由です) |
| タグタイプ | ユニバーサル アナリティクス |
| トラッキングタイプ | イベント |
| カテゴリ | Scroll(名称は自由です) |
| アクション | {{Page Path}} |
| ラベル | {{Scroll Depth Threshold}}% |
| このタグでオーバーライド設定を有効にする | チェックを入れる |
| トラッキングID | 計測したいGoogleアナリティクスのもの(「2. Googleアナリティクスを導入する」で言及したUAから始まるID)を指定する |
| トリガー | 先ほど作成したトリガー(ここでは「スクロール率」)を選択 |

測定された読了率やスクロール率を確認してみよう!
ここまでの設定で得られたデータは、Googleアナリティクスの「コンテンツ」⇒「イベント」⇒「上位のイベント」で確認できます。
まずは「イベントカテゴリ」の表から、見たい項目を選びましょう。これはタグ設定時に「カテゴリ」で設定した名称で、この記事の場合は読了率で「フッター表示」、スクロール率で「Scroll」となります。

「フッター表示」をクリックすると、記事ごとの読了回数を見ることができます(URLごとに合計イベント数を確認しましょう)。これを記事のページビュー数で割ることで、読了率を計算できます。ページビュー数は「行動」⇒「サイトコンテンツ」⇒「すべてのページ」から確認できます。
事例:筆者のブログにおける読了率と離脱率
次の画面は、筆者のブログで読了率を集計したものです。あわせて離脱率も見ています。

見ての通り、ここから次のようなことがわかります。
- 記事によって読了率が大きく違う
- 読了率と離脱率は必ずしも相関しない
例えば、読了率が一位となっている次の記事は、他の記事と比べて画像が多く、比較的読みやすい記事です。
▼ ソシャゲ分析講座 基本編(その9):「カード」と「ガチャ」を理解する(前編) - Real Analytics (リアルアナリティクス)
逆に、同じ連載でも読了率が一番低い次の記事は、記事の後半でひたすら文章が続き、離脱されやすいのかもしれません。
▼ ソシャゲ分析講座 基本編(その3):「継続率」を理解する - Real Analytics (リアルアナリティクス)
また、記事の終わりに過去のセミナー告知があって、その後で「読了」となるのですが、古いセミナーの情報をスクロールしてまで読む人はほとんどいないでしょう。あわせてスクロール率のデータも見てみると、記事の80%までは3割近くがスクロールしているのですが、そこから先で激減していました。
スクロール率は「上位のイベント」⇒「Scroll」⇒「見たいURLを選択」で見ることができます。

◆
分析において大切なことは、良い数値と悪い数値を切り分け、その違いを見つけることです。
読了率が高い記事と低い記事を数個ピックアップして、自分での目で確認してみましょう。高い記事にはどういう共通項があるか? 低い記事にはどういう共通項があるのか? その特徴を見つけることが、ブログの改善につながるのです。
(※2018年4月24日、記事中「C.タグの設定」において、「非インタラクションヒット」に関する項目を追記いたしました。ご指摘くださったユーザーさま、ありがとうございました)
※紹介する情報、スクリーンショットは2018年2月28日時点のものです。
執筆者プロフィール
小川 卓(おがわ・たく) @ryuka01
次回予告
次回は、筆者が10年近くブログを書いてきて「どうやったら記事が読まれるか?」と工夫したさまざまなノウハウや、具体的な分析を行う方法を紹介します。お楽しみに!





